CSS içinde uzunluk ve genişlik tanımlamaları için bir çok ölçü birimi vardır. Bunların bazıları baskı dünyasından gelmiş bazıları günlük hayattan, bazıları da bilişim teknolojilerinde kullanılan ölçü birimleridir.
Bilgisayar ortamında ölçülerin çıkış ortamına bağlayıcılığı olduğundan tasarım yaparken bunlara dikkat etmeniz gerekmektedir. Yani çıkış ortamı ekran olduğunda kullanılan ölçü birimleri ile çıkış ortamı baskı olduğunda kullanılan ölçü birimlerinde farklılıklar vardır.
| Tavsiye Edilen | Ara Sıra Kullanılan | Tavsiye Edilmeyen | |
|---|---|---|---|
| Ekran | em, px, % | ex | pt, cm, mm, in, pc |
| Baskı | em, cm, mm, in, pt, pc, % | px, ex |
Web’de elementlerin doğru şekilde boyutlandırılabilmesi için CSS ölçü birimleri iyi anlaşılmalıdır. Özellikle PSD XD veya muhtelif tasarım programlarında hazırlanmış tasarımları web ortamın aktarırken doğru düzgün ölçü birimlerini kullanarak aktarma yapmamız gerekmektedir. Ancak bu şekilde istenilen tasarımı web ortamına taşımış olursunuz.
CSS de ölçü birimleri olarak mutlak ve göreceli ve yakın zamanda CSS’e eklenen viewport (pencere boyutu değerleri veya bakış alanı değerleri) ölçü birimi olarak üç kısımda incelenebilir.
Göreceli ölçü birimleri (em, ex, px, %) sayfalarımızın ölçeğinin değiştiği ve çıktısının alındığı durumlarda bu uzunluk birimlerini kullanmak çıktının istendiği şekilde olmamasına neden olabilir.

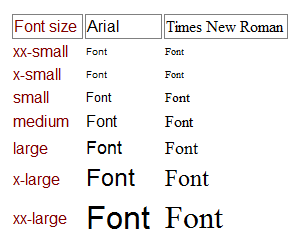
Anahtar (keyword) seçeneği css de font size büyüklükleri
Mutlak ölçü birimleri (cm, mm, in, pt ve pc) ekranda görüntülecek ve çıkış ortamı baskı olacak belgelerde kullanışlı ölçülerdir. Çıkış ortamı sadece ekran olacak belgelerde bu ölçülerin kullanılması pek tavsiye edilmez çünkü 23″ bir masaüstü ekranı ile 5″ lik bir akıllı telefonun ekranları aynı çözünürlüğe sahip olabilir. Dolayısıyla 10 cm olarak belirlenmiş bir genişlik masaüstü ekranda büyüklüğünden dolayı pek fazla bir sorun teşkil etmez iken 10cm ‘den küçük ekranlarda bu bir sorun teşkil eder. Çünkü belgenin tamamını görmek için kullanıcının sürekli ekranı kaydırması gerekecektir. Bu da iyi bir kullanıcı deneyimi oluşturmaz.
CSS3 ile birlikte duyurulan ve henüz yeni diyebileceğimiz bir ölçü birimi de viewport ölçü birimidir. Hemen hemen tüm kullanıcılar hem web uygulamalarını hem masaüstü uygulamalarını hemde mobile cihazlar için geliştirilen mobil uygulamaları dikey olarak kaydırmak için kullanır. Ancak yatay olarak kaydırma kullanıldığında bu genellikle kötü bir kullanıcı deneyimi ile sonuçlanır. viewport biriminde görüntü alanı, kullanıcının bir web uygulamasında görünen alanıdır. Görüntü kullanıcının kullandığı cihaza göre değişiklik gösterebilir. Masaüstü bilgisayarlarda bu görüntü alanı büyük iken, cep telefonu veya mini tablet gibi cihazlarda bu alan küçük olabilir. HTML5, web tasarımcılarının < meta > etiketi üzerinden görüntüleme alanı üzerinden kontrol sahibi olmanızı sağlayan bir yöntem geliştirerek bu yeni ölçü birimini CSS’e kazandırdı.
Bu birimler vw, vh vmin ve vmax ölçü birimleridir.
GÖRECELİ (RELATIVE) ÖLÇÜ BİRİMLERİ
Göreceli ölçü birimleri tam ve ölçülebilir birimler değildir. Yani sayfanın yada monitörün boyutlarına veya uygulamanın çalıştığı ortama göre uzunlukları veya genişlikleri değişen ölçü birimleridir. Örneğin 800×600 piksel çözünürlüğe yapılmış bir ölçülendirme birimini başka bir ortamda mesela 1024×768 çözünürlüğe sahip bir monitörde görüntülediğinizde bu yeni değere göre görüntü yeniden oluşacaktır. İşte bu durum göreceli (kesinliği olmayan) ölçü biriminden kaynaklanmaktadır.
Göreceli olarak kullanacağını ölçü birimleri em, ex, rem, px, %, ch’dir.
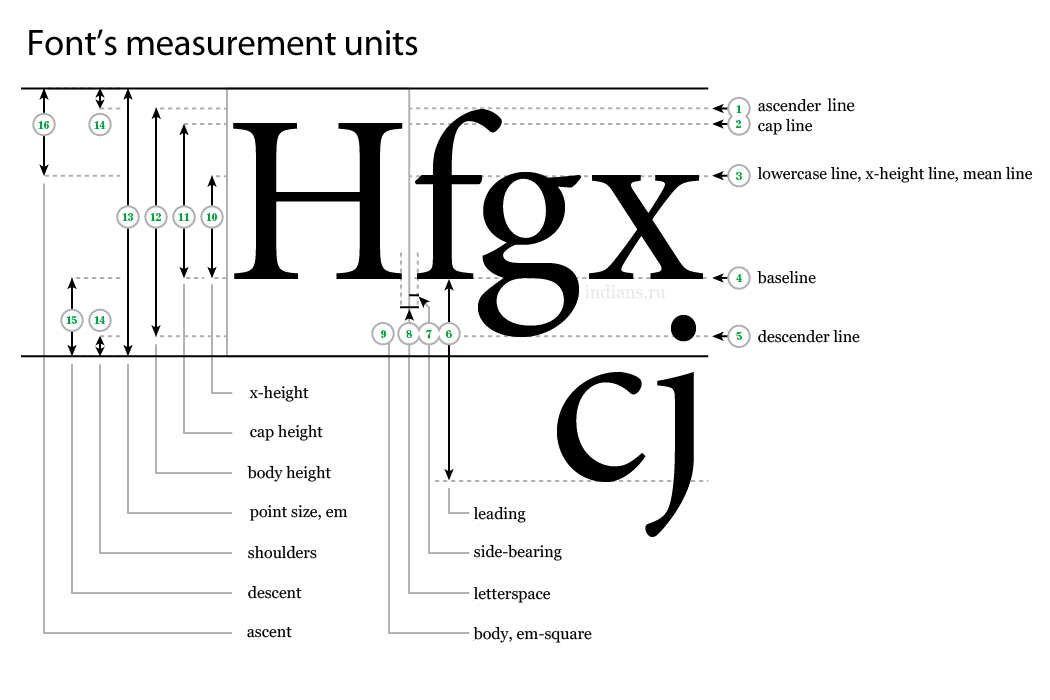
- em : Bağıl ölçü birimi olarak da adlandırılır. Bu ölçü biriminde varsayılan font ailesinde (font-family) yer alan M harfinin genişliğinin ölçü için referans olarak alınmasıdır. Aslen bir tipografi ölçü birimidir. Eğer 1em değerini 16px olarak alırsanız, herhangi bir boyutlandırma işleminde 2em değeri verdiğinizde bu boyutun 32px değerine karşılık geldiğini görürsünüz. em ölçü birimi bir HTML elementinin kendi hiyerarşisinde kendini kapsayıcı elementinin font boyutuna göre değişiklik gösterir. Ayrıca siz font-size değeri sabit iken font-family değiştirirseniz görüntüde değişiklikler olur. Bir html tagının font-size değeri 16px ise bu 1 em’ye eşit demektir. font-size değeri 12px olarak atanmış ise bu defa da 1em 12px olacaktır. Bu şekilde bir CSS yapısı oluşturduğunuzda sadece tagının font-size değerini değiştirdiğinizde sayfanızdaki bütün fontların boyutlarının da aynı oranda değiştiğini göreceksiniz. Ayrıca bu ölçü birimini sadece font-size değerini belirlerken değil diğer bütün elementlerin ölçülerinin belirlenmesinde de kullanabilirsiniz.
- ex : em elementi ile benzerlik gösterir. Tek farkı font ailesinde (font-family) küçük x harfinin yüksekliği ölçü için referans alınmasıdır. Bu da genellikle font ailesindeki bir harfin yüksekliğinin yarısına denk gelir.
- rem : root em kısaltılışıdır. Daha uyumlu ve dengeli tasarım yapmanıza yardımcı olan bir ölçü birimidir. rem ölçü birimi bir html sayfasının element diziliminin en kök (root) elementinin font-size değeri demektir. Bu da bir web sayfasında < html > elementine karşılık gelir.
- px : Ekran çözünürlüğüne göre değişen ve ekranda bulunan noktaların (bu her bir noktaya piksel denir) bir tanesinin yüksekliğidir. Standart bilgisayar ekranlarında 1 inç başına 96 nokta düşer. Buna DPI (Dot per Inch) denir. Bir bilgisayar veya televizyon ekranlarına çok çok yakından bakarsanız çok küçük kutucuklardan oluşmuş bir ızgara görürsünüz. İşte buradaki görünen her bir kutucuk aslında 1 pikseldir. Buda demektir ki piksel ölçü birimi her monitöre göre farklılık gösterir. Piksel cinsinden font boyutunu ayarlamak en doğru yöntemdir. Ancak bu yöntem eski tarayıcılar ve kapraz geliştiriler (cross platform) için farklılıklar gösterebilmektedir. Ancak bu farklılık çok önemsenecek bir türden farklılık değildir. Piksel ölçü birimi görüntüleme cihazları için kullanılan bir ölçü birimidir. Düşük dpi cihazlar için 1px, ekranın bir noktasına karşlılık gelir. Yazıcılar ve yüksek çözünürlüklü ekranlar için 1px, birden fazla piksel anlamına gelebilir.
- % : Uygulanan nesneye göre değişen bir birimdir. Bir html elementinin varsayılan değerine göre kendini ayarlar. Bu ölçü birimi her zaman başka bir ölçü birimine göre kendisini orantılı olarak değiştiren bir birimdir. Kullanımı orantı değeri ve yüzde işaretinden meydana gelir. 50% gibi. Mesela sayfamızda 800px genişliğinde bir element olsun. Bu elementin içerisinde eşit boylarda 4 kutu oluşturulacağını varsayalım. Bunun için kutuların genişliklerini 25% değeri vermek yeterli olacaktır. Sonuç olarak her bir kutunun değeri 200px olarak ayarlanır. Eğer sayfamızdaki 800px genişliğindeki element 600px genişliğine düşürmek istersek bu sefer kutuların genişlikleri otomatik olarak 150px olur. Bu mantık özellikle duyarlı tasarımlar (responsive) için çok kullanışlı bir yoldur.
- ch : Tıpkı em ölçü birimi gibi ch ölçü birimi de varsayılan font ailesinde (font-family) yer alan “0″ (sıfır) sayısının genişliğinin ölçü için referans olarak alınmasıyla oluşur. Her karakterin sabit genişlikte olduğu monospace yazı tiplerine uygun bir tanımdır.
MUTLAK (ABSOLUTE) ÖLÇÜ BİRİMLERİ
Mutlak ölçülendirme birimleri tam ve ölçülebilir birimlerdir. Normal hayatta kullandığımız ölçü birimleri mutlak ölçü birimlerdir. Yani bir html elementine verilen mutlak ölçü birimi monitörün boyutuna bağlı olarak değişilik göstermez. Bu ölçü birimleri genellikle çıkış ortamı kağıt olan çalışmalarda kullanılır. Ayrıca bu ölçü birimi varsayılan yazı büyüklüğünü değiştirirsenizde değişmez.
Göreceli olarak kullanacağını ölçü birimleri in, cm, mm, pt, pc ‘dir.
- cm : Santimetre. Uluslararası Birimler Sisteminin ölçü birimidir. Bu ölçü birimi metrenin yüzde biri değerindeki bir uzunluk ölçüsüdür. Metrik sistem içinde yer alır.
- mm : Milimetre. Uluslararası Birimler Sisteminin ölçü birimidir. Bu ölçü birimi metrenin binde biri değerindeki bir uzunluk ölçüsüdür. Metrik sistem içinde yer alır.
- pt : Punto. 1 / 72 inç değerindeki ölçü birimidir. Buda metrik sisteme göre 0.376 mm’ye eşittir. Bir harfin yüksekliği milimetre olarak ölçülüp dörtte bölünerek yaklaşık punto değeri bulunabilir. Bu ölçü baskı ortamının yazılarının ölçü birimidir.
- pc: Pika. 12 puntoluk harf ölçüsüne pica denilmektedir. Ayrıca bir incin altıda birine eşitir. Bir pika 12 noktaya bölünür. Mesela 4 mm ölçülen bir harfin punto değeri; 1 punto 0.376 mm ise 4 mm 0.376 mm’ye bölündüğünde Punto değeri yaklaşık olarak 10,6 olarak bulunur.
- in : 1 inç 2.54 cm’dir. Yani 2.54 cm. uzunluğunda ölçü birimine 1 inç denir. Emperyal birimler, Birleşik Devletler geleneksel birimleri gibi farklı sistemlerin bir parçasıdır. Bu uzunluk değeri sistemden sisteme değişiklik gösterebilir. Bu uzunluk birimi ABD, Kanada ve UK de yaygın olarak kullanılan ölçü birimidir. Bazı kaynaklar 1 inç boyutunun türkçesinin parmak boyutu olarak tanımlar.
PENCERE BOYUTU BİRİMİ veya BAKIŞ ALANI BİRİMİ (viewport)
Tarayıcı penceresi boyutunu referans alan ölçü birimidir. % ölçü birimine çok benzemekle birlikte farklıdır. Bu fark em ile rem arasındaki fark gibidir diyebiliriz. viewport kısaltması v olarak belirlenmiş, vw genişliği (width-w) ve vh yüksekliği (height-h) olarak kısaltılmıştır. Bu ölçü birimi tarayıcı görünümünün bir yüzdesini temsil eder. viewport = tarayıcı penceresi boyutu = window nesnesidir. Eğer görüş alanı 40 cm ise 1vw == 0.4cm olur. viewport ölçü biriminde tarayıcının yüksekliği ve genişliği değiştirildiğinde diğer elementler buna göre ölçeklendirilir.
Tasarımcılar için büyük kolaylık sağlayan bu ölçü birimi artık javascript ile yapılan ekrana sığdırma gibi bazı işlemleri otomatik olarak yapmamızı olanak tanımaktadır.
İlk başta bakış alanını belirleyip sonra sayfa boyutunu değiştirdiğinizde buna göre yeni bir ölçeklendirme yapılır. Kullanıcı tarayıcı boyutunu her değiştiğinde hesaplamalar tekrar tekrar yapılır. Bu ölçü birimi göreceli (relative) bir ölçü birimidir. Farklı bir çalışma mantığı olduğu için ayrı bir kategoride değerlendirmek daha akıllıca olacağı kanaatindeyim.
viewport olarak kullanabileceğiniz ölçü birimleri vh, vw, vmin ve vmax ‘dir.
viewport meta etkileti ile sayfamızın genişliğini veya maximum genişliğini verebilir, mobile cihazlarda sayfamızın ne kadar zoom yapılacağını söyleyebiliriz.
viewport meta etiketinin kuralı şu şekildedir.
<meta name="viewport" content="width=değer, height=değer, initial-scale=değer, minimum-scale=değer, maximum-scale=değer, user-scalable=değer, target-desityDpi=değer" />
| Parametreler | Alabileceği Değer veya Değerler | Varsyılan Değer | Açıklama |
|---|---|---|---|
| width | piksel biriminden bir sayı veya device-width | device-width | Piksel cinsinden tanımlanan genişlik değerine göre web uygulaması tarayıcıda görüntülenir. device-width değeri girilmiş ise kullanılan aygıtın ekran genişliği varsayılan değer olarak atanır. |
| height | piksel biriminden bir sayı veya device-height | device-height | Piksel cinsinden tanımlanan genişlik değerine göre web uygulaması tarayıcıda görüntülenir. device-height değeri girilmiş ise kullanılan aygıtın ekran yüksekliği varsayılan değer olarak atanır. |
| initial-scale | 0.1 – 10.0 arasında pozitif bir sayı | 1.0 | Web uygulaması yüklendiğinde sayfanın hangi yakınlaştırma seviyesinde açılacağını belirtir. |
| minimum-scale | 0.1 – 10.0 arasında pozitif bir sayı | Kullanıcıların web uygulamasında yapabileceği en düşük küçültme değerini belirtir. (zoom-out) | |
| maximum-scale | 0.1 – 10.0 arasında pozitif bir sayı | Kullanıcıların web uygulamasında yapabileceği en yüksek büyültme değerini belirtir (zoom-in) | |
| user-scalable | yes veya no | yes | Kullanıcıların web uygulamasını zoom yapabilme yetkisini açar veya kapatır. |
| target-desityDpi | device-dpi veya minimum-dpi veya height-dpi | device-dpi | Web uygulamaları için ekran dpi değerini ayarlar. |
- vw : < meta > da belirlenmiş alanın genişlidir.
- vh : < meta > da belirlenmiş alanın yüksekliğidir.
- vmin : < meta > 1vw veya 1vh değerlerinin en küçük olanıdır.
- vmax : < meta > 1vw veya 1vh değerlerinin en küçük olanıdır.
Kaynaklar:
-https://css-tricks.com/css-font-size/
-https://css-tricks.com/viewport-sized-typography/
-https://sherpa.blog/sik-kullanilan-css-birimleri
-https://fatihhayrioglu.com/css-birimleri/
-https://fatihhayrioglu.com/css3-yeni-degerleri/
-https://zkanoca.wordpress.com/2013/09/02/em-px-pt-cm-in-hangisi-daha-iyi/
-https://wreply.com/css-olcu-birimleri.html




Cevapla
Want to join the discussion?Feel free to contribute!